Basic JavaScript Discussion
1. JavaScript Types
- Number
- String
- Boolean
- Object
- Null
- Undefined
2. Createing Strings
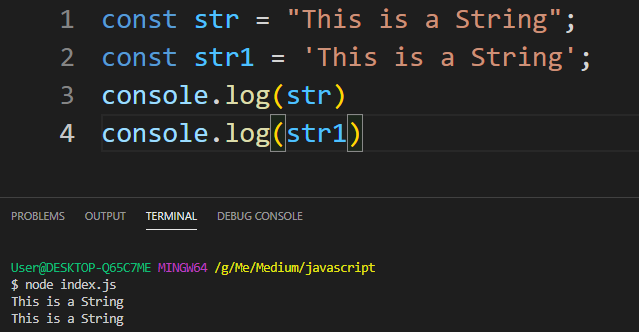
You can use single or double quotes:
Example:

You can use Template Strings
Example:

You can also create a strings with String Object

3. JavaScript Strings Concat
Join Two Strings
Example:

Join Three Strings
Example:

4. JavaScript String indexOf () Method
The indexOf() method case sensitive. The indexOf() method return the first value of specified value in string. If the value to search for never occurs then methods returns -1.
Syntex: string.indexOf(searchingValue, start)
Example:
Saerch a string for “JavaScript”

Search a string for “React”

5. JavaScript String length
Return the number of characters in a string
Syntex: string.length
Example:

6. JavaScript Random Number — Math.random()
Returns a random number between 0 and 1
Examples:

7. JavaScript Round — Math.round()
JavaScript round method returns a naerest intiger value
Example:

8. Create an Array
Array is a special variable, at a time which can hold more than one variable
syntex: const arrayName = [value1, value2, value3, ……..,valueN];
Example:

9. JavaScript Array push() Method
The push method adds new items to the ends of the array and returns the new array length
Syntex: array.push(value)
Example:

10. JavaScript Array pop() Method
Remove the last element of the array and returns that ements
Syntex: array,pop()
Example:
